100記事達成時のPV数公表など、Googleアナリティクスの分析画面を公開したい場面があると思います。
しかし、調べてみるとGoogleアナリティクスの分析画面を公開すると契約違反となり、Adsenseが停止されて広告を貼れなくなったなど、怖い事例を発見します。
以下のように他のブログさんでも色々と追求してくださっています。
Google社に実際に問い合わせた結果、担当者によって回答結果が異なっていたりという事例もあり、やはり今はまだ
という帰結になるのでしょうか。
それでもPV数をいい感じに掲載したいですよね。
実際に僕は以下の記事でグラフ化して公表しております。
- ブログ初心者が半年で雑記ブログ50記事突破した際のアクセス数(PV)や収益、感じることをお伝えします。
- 【運営報告】雑記ブログを開始して約1ヶ月で30記事を達成。PV数や収益、感じていることをお伝えします。
今回は、上記記事のようにGoogleアナリティクスを直接表示せず、グラフを自作して公表する方法をご紹介します。
前提
以下の前提となります。
- OSはOS Xのコンピュータを使用している。(MacBook, iMac, Mac mini等)
- NumbersアプリをApple Storeからインストール済み。(今回グラフ作成で使用するため)
手順
GoogleアナリティクスのPV数をダウンロード
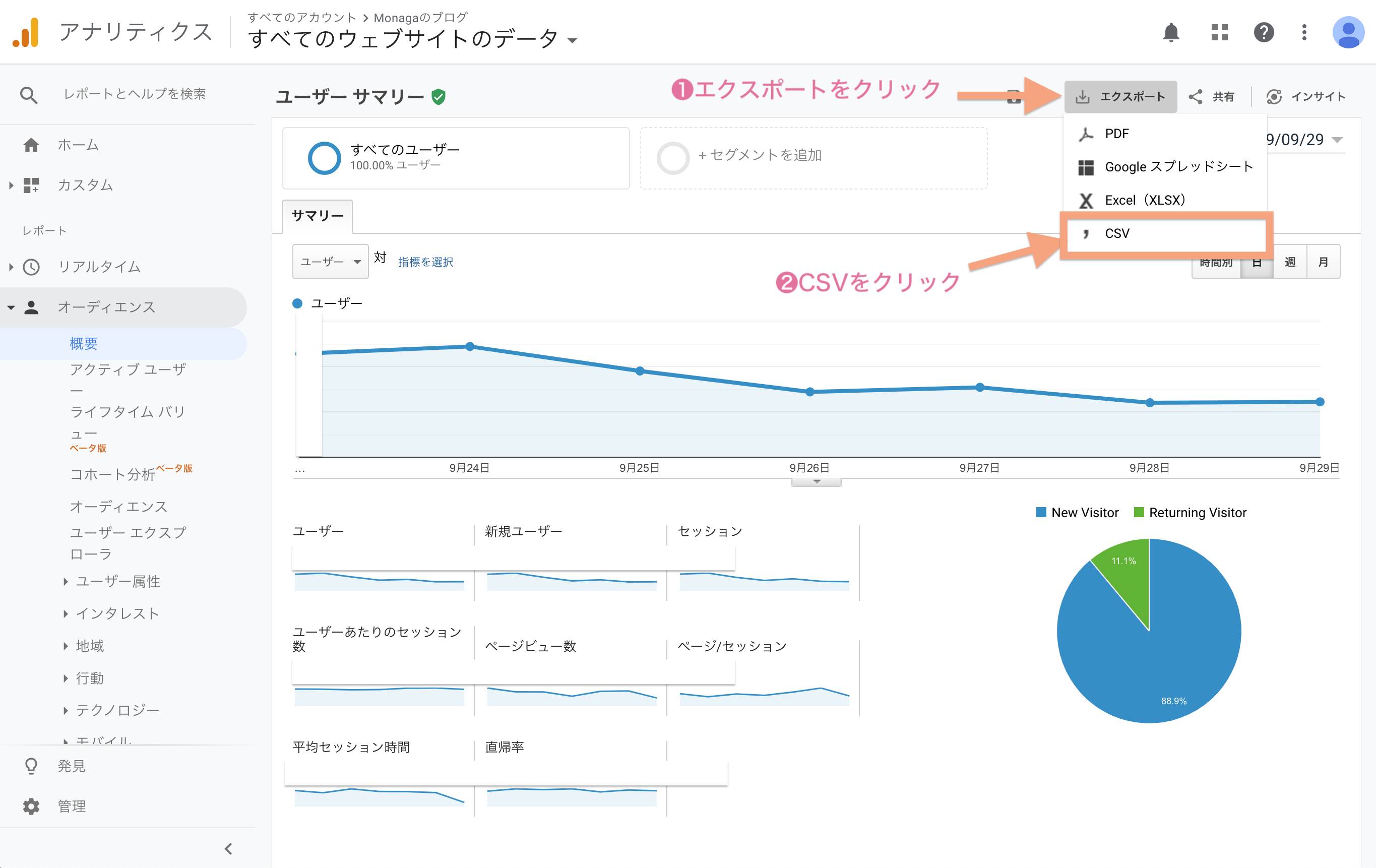
Googleアナリティクスの「オーディエンス」画面の「概要」をクリックし以下画像の画面を表示します。
ダウンロードしたい期間を設定したあとに以下画像の手順に従いCSVをダウンロードします。

ダウンロードしたCSVからグラフを作成
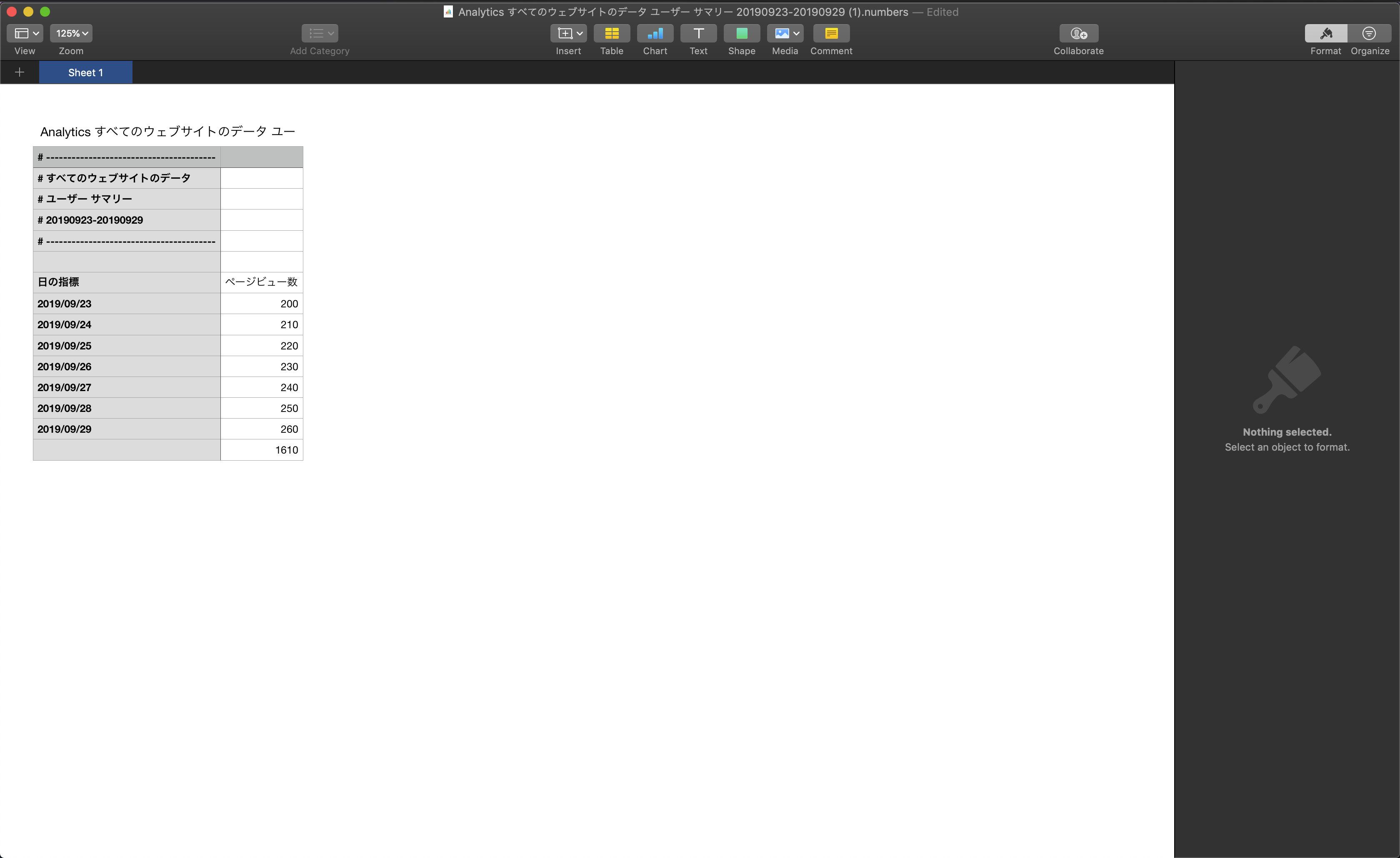
1.ダウンロードしたCSVをダブルクリックします。
Numbersアプリがインストールされていると、ダブルクリックした場合以下のようにCSVが開かれると思います。
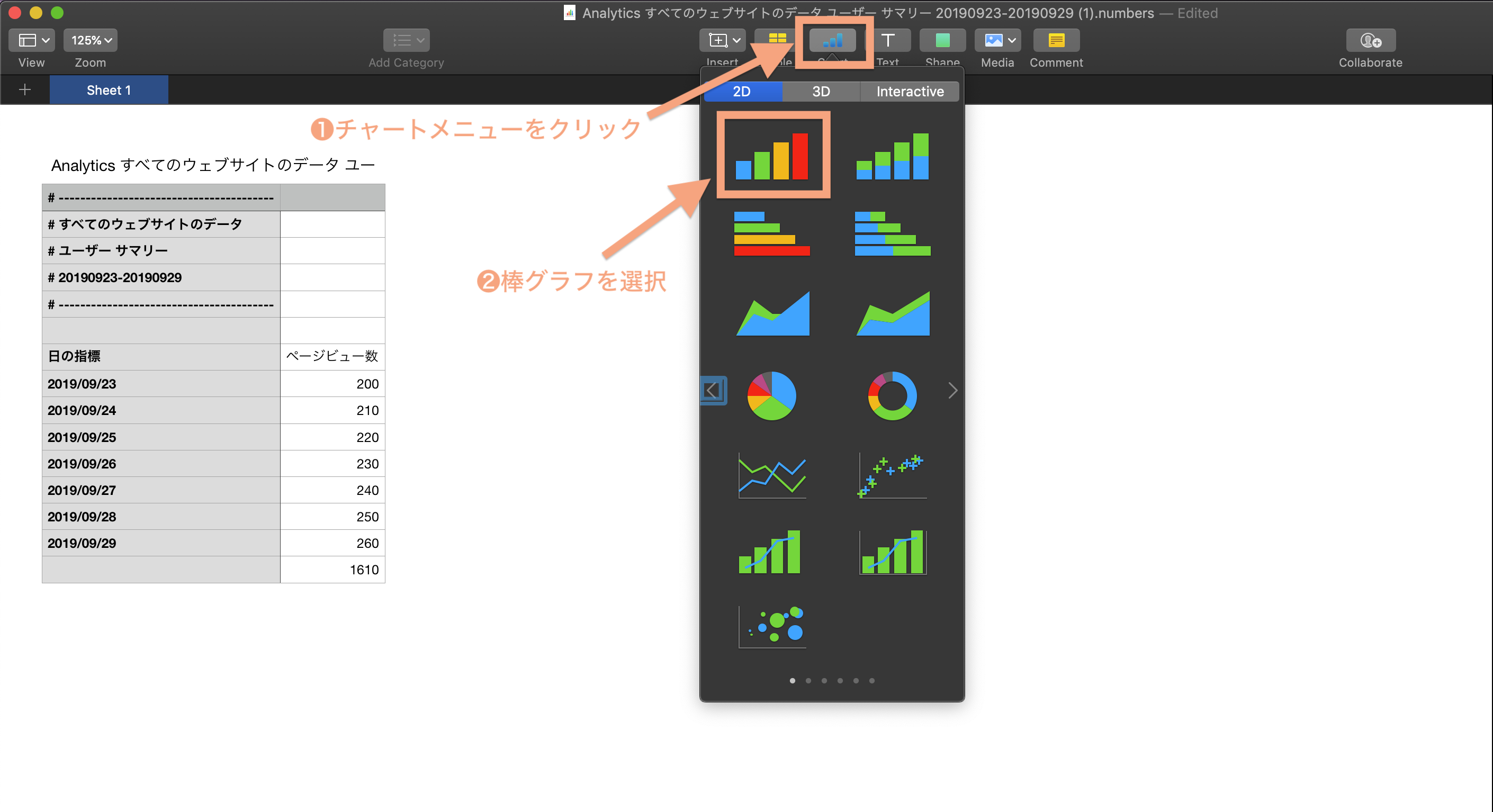
 2.以下の手順に従いチャートを表示します。
2.以下の手順に従いチャートを表示します。

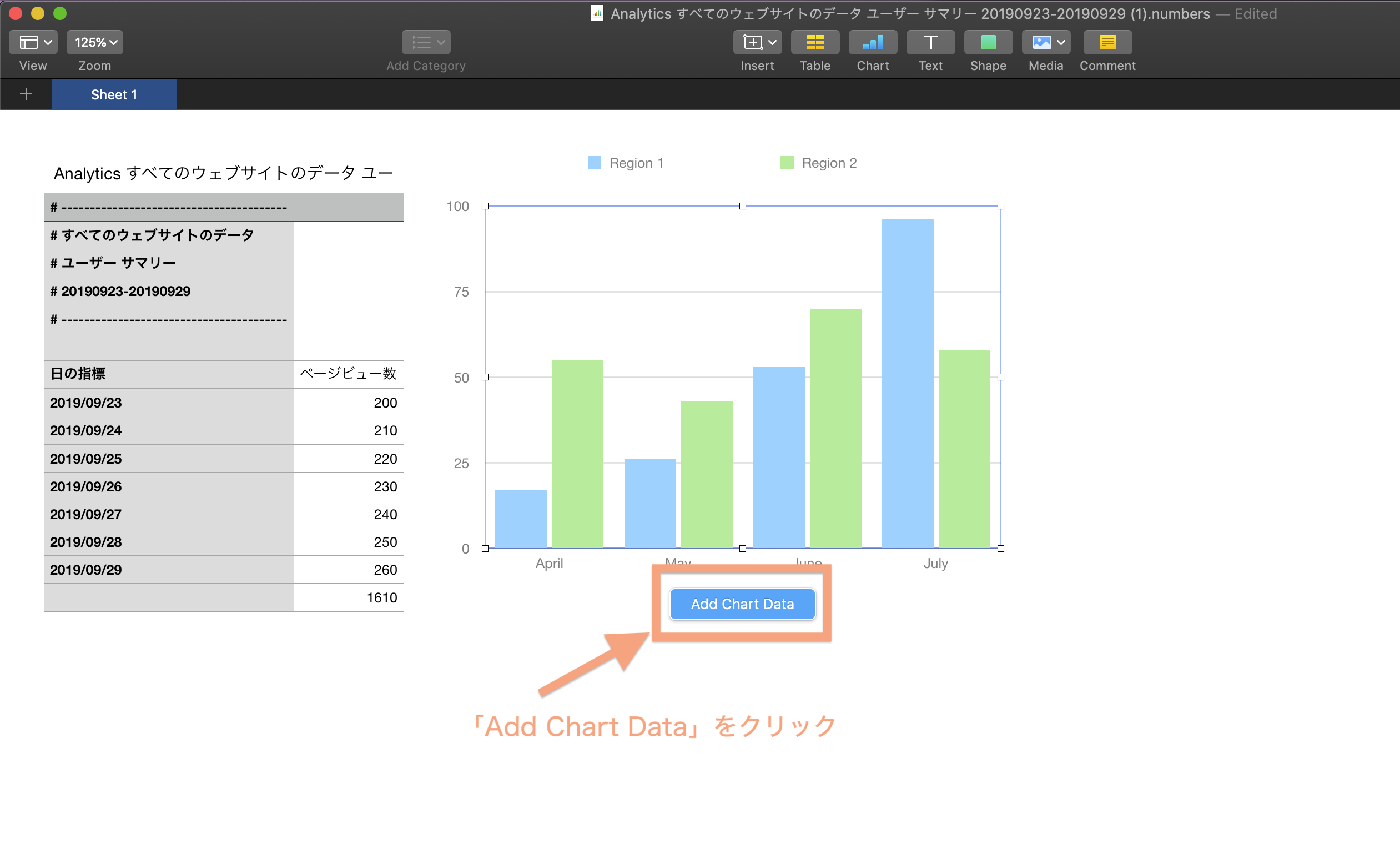
3.表示されたチャートから「Add Chart Data」をクリックします。

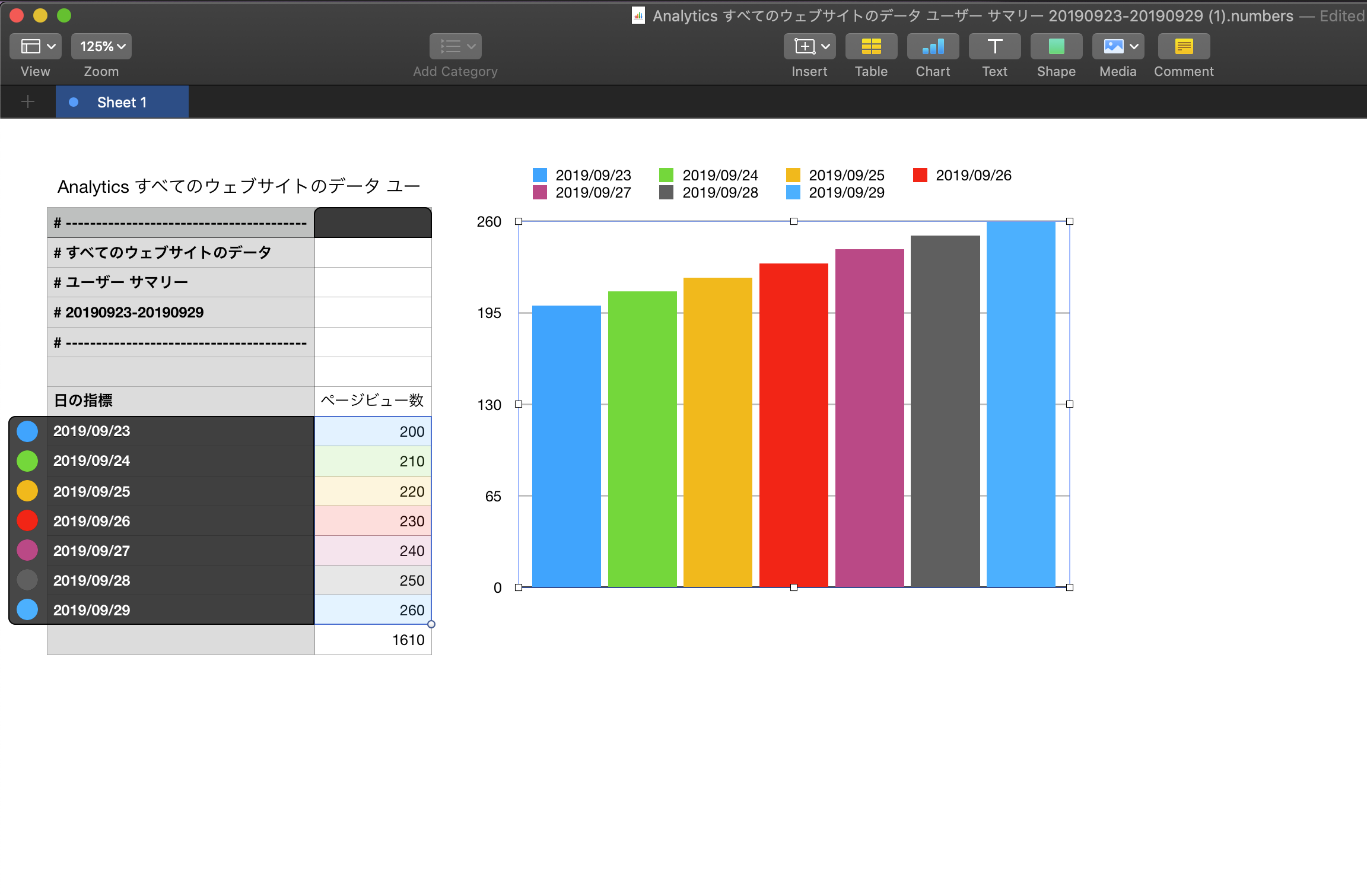
4.データ選択モードとなるため、グラフにしたい範囲の日付とPVを選択します。
 以上の手順でグラフを作成することが出来ました。
以上の手順でグラフを作成することが出来ました。
あとはグラフをスクリーンショットで撮影し画像化すればブログに貼り付けることが出来ると思います。
最後に
Googleアナリティクスの分析画面のキャプチャの可否について、正式にアナウンスしてほしいものですね。
別に公表したからといって、特に問題が起こるとも思えないのですが。。
しかし、現状は受け入れざるを得ません。
今回お伝えした方法でグラフを作成し、そちらを公開する方法を試されてみてはいかがでしょうか?
お役に立てたなら幸いです。
